
1. ES Lint
정해진 규칙 없이 코드를 작성하는 일은 혼란을 가져올 수 있습니다.
ESLint 는 코드의 혼란을 방지하기위해 코드의 규칙을 세울 수 있도록 가이드해줍니다.
예를 들어 선언하기 전에는 사용 할 수 없다. 라는 규칙을 추가해보겠습니다.
해당 규칙을 어긴다면 에러메세지를 보여줍니다.
에러 뿐만아니라 경고(warn) 또는 허용(off) 의 규칙을 추가 할 수 있습니다.

App 에서 foo 라는 함수를 호출하고있는데, 해당 함수는 App 보다 아래에 위치하고 있습니다. 함수 호이스팅이 이루어져 동작에는 무리없지만, 우리가 정해놓은 규칙에 어긋나는 코드입니다.

ES Lint 를 이용하여 검사해보면 아래와 같은 에러 메세지를 확인 할 수 있습니다.

이렇게 팀만의 규칙을 정하고 코드를 작성했을 때의 장점 아래와 같습니다.
1. 코드의 균일화
2. 균일화로 인해 코드 구조 파악이 수월해진다.
3. 예상치 못한 에러방지 (ex. React Hooks)

2. Prettier
우리는 작성된 코드의 가독성을 높이기 위해 탭, 스페이스바, 엔터등을 이용하여 코드를 정렬합니다.
IDE 에 있는 자동완성 기능을 이용하면 어느정도 자동정렬이 가능하지만 이는 분명한 한계점이 있습니다.
만약 ES Lint 를 사용하고있다면 모든 규칙을 알고있어야하고 규칙에 맞게 수동으로 코드를 정렬하여야합니다.
이는 상상하기도 싫을 만큼 몹시 피곤한 일입니다.
Prettier는 코드를 규칙대로 정렬해주는 역할을 합니다.
ES Lint 와 함께 사용한다면 Lint 규칙대로 코드를 자동 정렬 할 수 있습니다.


3. Stylelint
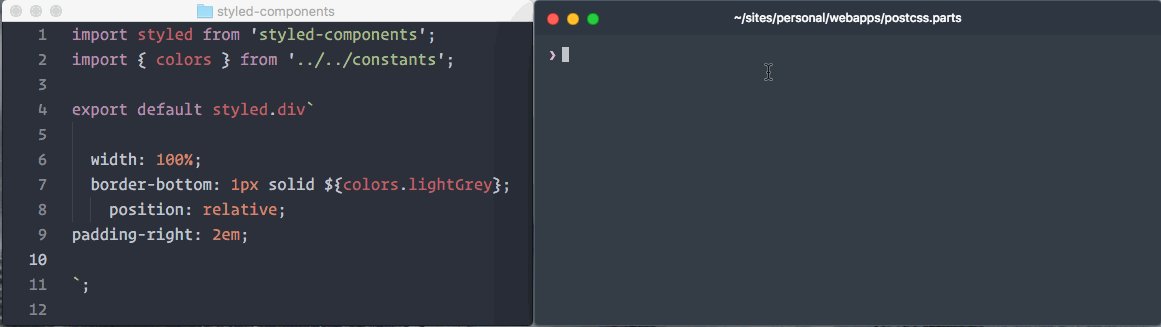
Styled-Components 를 기반으로 설명됩니다.
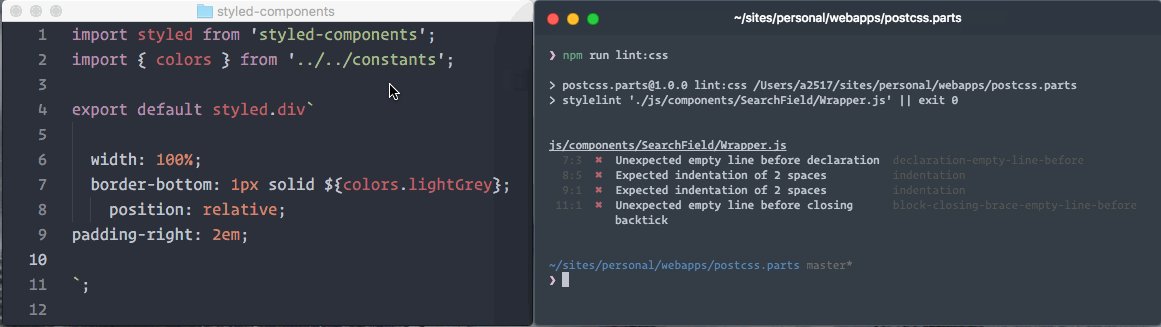
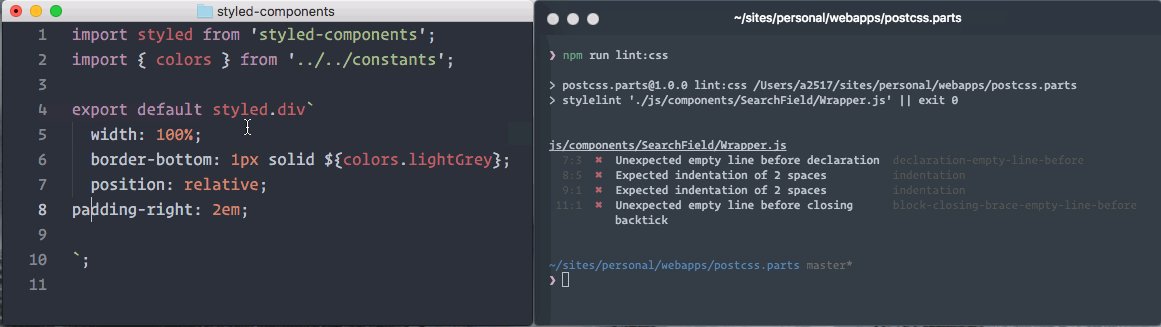
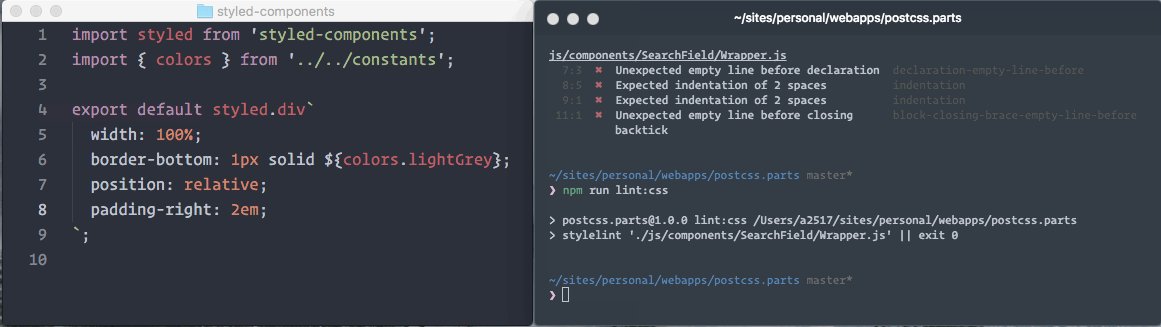
CSS-in-JS 기반의 스타일링을 이용하다보면 놓치기 쉬운 부분들을 Style Lint 를 이용하여 보완, 정리 할 수 있습니다.
스타일 작성시에도 규칙을 정하고 검사합니다.
앞의 ES Lint, Prettier 와 함께라면 더욱 강력하게 사용이 가능합니다.

참고: https://github.com/styled-components/stylelint-processor-styled-components
4. Husky, Lint Stage
로컬 -> Github -> CI/CD 의 작업 환경을 예시로 들겠습니다.
우리는 로컬에서 작업을하고 Github으로 코드를 올리기전에 ES Lint 를 체크하고 StyleLint 를 체크하여 검증이된 코드를 올리게됩니다.
하지만 이는 사람이 하는일이다보니 검증 단계를 빼먹을 수도있습니다.
그렇게되면 CI 단계에서 테스트를 돌 때 에러가 나게되고 우리는 에러 부분을 확인하여 로컬에서 다시 한번 작업을하여 올리는 반복적인 일을 하게됩니다.
Husky 와 Lint Stage 를 이용하면 commit 전에 검증 단계를 끼워넣을 수 있습니다.
검증에 실패한다면 commit 을 하지 않기 때문에 불필요한 반복적인 작업을 줄일 수 있습니다.

참고:
https://github.com/typicode/husky#readme
https://github.com/okonet/lint-staged#readme
5. Boilerplate
CRA(create-react-app) 같이 어느정도 구성이되어있는 상태로 프로젝트를 시작할 수 있게 도와주는 템플릿을 보일러플레이트라고 부릅니다.
회사내에서의 프로젝트들은 어느정도 통일된 스펙과 구조를 가지는 것이 좋습니다.
회사만의 특별한 규칙이 적용된 ES Lint, StyleLint, Husky 등을 가진 보일러플레이트 템플릿이 있다면 모든 프로젝트의 시작점을 한 곳으로 모을 수 있습니다.
그렇게 된다면 모든 사람이 비슷한 환경에서 작업을 할 수 있게되고, 이는 트러블슈팅과 팀 사이의 협업 커뮤니케이션등 많은 부분에서 긍정적인 효과를 가져올 수 있습니다.
예제 코드
https://github.com/appear/React-Example-Project/tree/master/eslint-prettier-husky
