
## 목차
- 브라우저 렌더링 과정
- Callback, Promise, Async/Await
- 호이스팅
- 클로저
- This
- 실행컨텍스트
- 프로토타입
🌸️ 브라우저의 렌더링 과정
- 서버로 부터 받은 HTML 과 CSS 파일을 바탕으로 DOM Tree (Document Object Modal) 와CSSOM (CSS Object Model) 을 만든다.
- DOM Tree 와 CSSOM 을 바탕으로 화면에 그리기 위한 용도인 Render Tree 를 만든다.
- Render Tree 를 바탕으로 ViewPort 를 기준으로 Layout 배치를 계산합니다.
- 계산된 결과를 바탕으로 실제 Paint 가 일어납니다.
👮🏻♀️ ViewPort 가 변하거나, Node 배치가 달라졌을 때 3번과 4 번의 작업이 반복적으로 일어나게 되는데, 이를 Reflow/RePaint 라고 부르며 실제 DOM 에 접근하여 수정이 일어나기 때문에 브라우저는 이 작업을 힘들어합니다.
Virtual dom 을 이용하여 이 문제를 개선 할 수 있습니다.
️🌸 Callback과 Promise, Async/Await의 차이점
비동기 작업이란 언제 끝날지 모르는 작업을 의미한다.
하지만 우리는 코드를 작성할 때 비동기를 동기처럼 보장받아야하는 경우가 생기는데, 이때 Callback, Promise, Async/Await 의 힘을 빌리게된다.

1. Callback
먼저 Callback 을 이용하여 이 문제를 해결해보자.
각각의 fetcher 에서 다음 작업을 호출하게 되는데, 이렇게 하면 우리가 순차 보장이 가능하다.
️👮🏻♀ ️하지만 스케쥴 관리해야될 함수가 많아진다면 가독성이 현저하게 떨어지게되고, callback 앞 뒤로 다른 코드가 들어가면서 작업의 분리가 깔끔하게 되지 않는 문제가 있다.

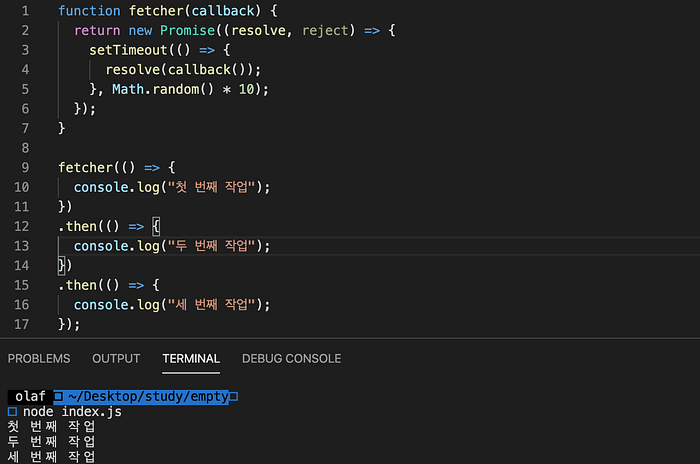
2. Promise
Callback 의 단점을 보완한게 Promise 이다. Promise는 then 이라는 함수를 이용해 작업 단위로 함수를 쪼개고, Resolve와 Reject Callback 을 이용해 상황에 맞게 값을 전달한다.

👮🏻♀️ 가독성 측면에서는 Callback 보다 좋아졌지만, Promise 인터페이스에 의존해야된다는 문제가 있다. 예를들면 then 안에 코드가 묶인다거나 error 처리를 위해 try/catch 를 사용하는 경우 Promise 의 then/catch 안에서 하는 에러와 중복으로 처리를 해야되는 문제가 있다.
3. Async/Await
Promise 의 단점을 보완한 것이 Async/Await 이다.
Async Function 을 만들고 내부에서 Await 을 이용하여 스케쥴 순서를 정하게된다. 가독성이 좋고, 인터페이스에 묶이지 않기 때문에 코드 분리가 손쉽고모듈화하기도 좋다.

️🌸 호이스팅(Hoisting)
호이스팅이란 실행시 유효한 스코프내에서 변수 선언부를 끌어올리는 것을 의미한다.
- 변수 호이스팅

변수 호이스팅의 경우 선언과 할당으로 나눠지게된다. 선언은 var name; 을할당은 name = "olaf" 를 의미한다.
호이스팅은 선언부만 끌어올리게된다. 그러므로 위의 코드는 실행시 아래와 같이 변하게된다. console.log 시점에는 할당이 일어나지 않았기 때문에 undefined 가 찍히게 되는것이다.

2. 함수 호이스팅 (함수 선언식 호이스팅)
함수 자체가 끌어올려지기 때문에 사용에 큰 무리가 없다.
하지만 선언전 코드 사용은 기본 규칙에 어긋난다.
Lint 를 이용하여 선언전에는 사용하지 못한다는 옵션을 추가한다면 흐름의 혼란을 방지 할 수 있다.

3. let, const
var 의 호이스팅과 let, const 의 호이스팅은 다르다.
let 과 const 는 값의 할당전의 접근을 허용하지 않는다.
let, const 는 TDZ (temporal dead zone) 에 속한다. 그렇기 때문에 할당전에 접근하려한다면, ReferenceError 를 만나게 될 것이다.

https://github.com/ajzawawi/js-interview-prep/blob/master/answers/es6/temporal-dead-zone.md
️🌸 클로저
클로저는 생성된 당시의 스코프체인을 기억하는 함수이다.
- 스코프체인

inner 내부에서 num 이라는 변수에 접근하려한다.
제일 먼저 inner의 내부에서 num 을 찾으려하는데, inner 내부에는 num 이 존재하지 않는다. 이때 다음으로 inner 를 감싸고 있는 outer 에서 num 을 찾으려하는데, 이처럼 내부에서 밖으로 이어지는 스코프를 스코프 체인이라고한다.
2. 클로저

- outer 는 inner 라는 함수를 리턴한다.
- inner 는 생성 당시의 스코프 체인을 기억하고있다.
- foo 라는 변수에 outer 의 return 값인 inner (내부에서 외부를 참조하는 스코프 체인을 기억하고있는)를 담았다.
- foo() 를 실행한다. 이는 inner() 를 실행하는 것과 같다. inner 는 스코프체인을 기억하고 있기 때문에 outer 의 num 까지 접근이 가능하다.
결과적으로 num 에는 10 이 출력된다.
언제 클로저를 이용할까 ?
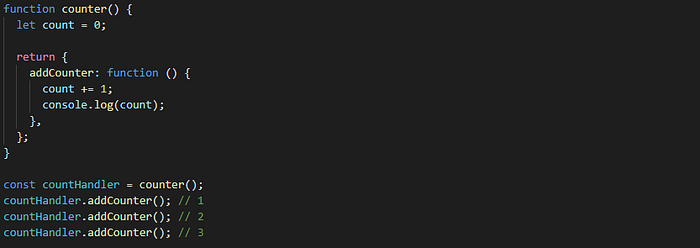
- private 접근제어: Javascript 에는 일반적으로 접근 제어자라는 값이 없다. private 하게 값의 접근을 제어하고 싶다면 스코프를 이용 할 수 있는데, 이 때 클로저를 사용한다.
클로저를 이용하면 아래와 같이 count 변수를 숨기며 값을 제어 할 수 있도록 만들 수 있다.

- 함수형 프로그래밍: 사이드이펙트를 일으키지 않는 목적을 가진 함수들의 조합
add 라는 함수는 a 라는 인자를 받아 새로운 b 라는 인자와 더해주는 함수(기존의 a 를 참조한 상태로 리턴된다)를 리턴한다.
우리는 add 라는 함수를 이용하여 어떤 값이 들어오더라도 10 을 더해주는 add10 이라는 함수를 만들 수 있다.

- 루프 내부의 클로저: 클로저가 가진 스코프 문제
굉장히 유명한 단골 문제라고 생각한다. for 루프를 돌면서 setTimeout 이 돈다. 당연히 해당 setTimeout callback 은 0 의 time 을 가지기 때문에 해당번째의 index 가 찍힐 것 이라는 기대를 가지게한다.

하지만 기대했던 결과와는 다르게 i 에는 6 이라는 값이 찍히게되는데, 쉽게 설명하자면 setTimeout 이 동작하는곳과 for 문이 동작하는 곳이다르다. for 문이 먼저 동작하고 for 의 동작이 끝나면 setTimeout 이 호출된다. 이때는 이미 i 가 6이된 상태이기 때문에 console 에는 6이 출력되는 것이다.
이 문제를 어떻게 해결 할 수 있을까?
가장 간단한 방법은 즉시 실행함수를 이용해 index별로 함수를 실행하여 스코프를 갈라버리는 것이다.

또는 let 을 이용하는 방법이 있다.

let 은 for 문에서 특이하게 동작하는데, 해당 코드가 babel 을 통과하여 transpile 이 된다면, setTimeout 부분을 별도의 함수로 분리하여 아래와 같이 동작이 되도록 변경한다.

️🌸 This
This 는 호출패턴에 따라 달라진다.
함수 호출패턴, 메서드 호출패턴, 생성자 호출패턴.
크게 3 가지의 패턴이 있다.
- 함수 호출 패턴
먼저 기본적인 함수 호출 패턴에 대해서 알아보자.
일반적인 함수호출 패턴에서의 this 는 window 를 가리킨다.

2. 메서드 호출 패턴
호출된 함수가 객체의 프로퍼티라면 메서드 호출패턴으로 호출됩니다.
해당 메서드 내부의 this 는 메서드를 소유하고 있는 객체로 바인딩됩니다.
하지만, 메서드 내부에서 호출된 함수는 일반 함수호출 패턴이 적용됩니다.

3. 생성자 호출패턴
함수에 new 키워드를 붙여서 실행을 하면 생성자 함수로 동작한다.
생성자 함수 코드가 실행되기전 빈 객체를 생성하고 이 객체는 this 로 바인딩된다. 생성자 함수의 코드 내부에서 사용되는 this 는 이 객체를 가리킨다.

4. Arrow Function
ArrowFunction 에는 this 가 없다. 특이하게도 Arrow Function 의 this 는 상위 scope의 this 를 가리킨다.

️🌸 프로토타입
객체를 생성할 때 자신의 부모격인 객체와 연결되는 링크를 가지게 된다.

위에서 __proto__ 가 부모격인 객체와 연결된 링크이다.
생성자 함수의 경우 prototype 이라는 객체가 생성되는데 이는 자기 자신과 연결된 링크이다. prototype 은 constructor 라는 프로퍼티를 가진 객체이다.
생성자 함수를 통해 생성된 객체들은 부모격인 객체로 생성자 함수의prototype 과 링크가 연결된다.

Person 생성자를 이용해서 만든 객체이다. __proto__ 에서 Person 생성자의 prototype 객체와 링크하고 해당 객체는 Object 에 링크된다. Object 는 모든 객체의 종점이다.
prototype 은 constructor 라는 프로퍼티를 가진 객체라고했다. 이 말은 프로퍼티 또는 메서드를 추가 할 수 있다는 것이다.

위의 코드를 보면 Person 의 prototype 객체에 getName 이라는 함수를 추가했다. 그리고 olaf 라는 객체를 만들어 olaf.getName 으로 함수를 실행했다. olaf 라는 객체는 getName 이라는 함수를 가지고 있지 않기 때문에 에러가 나야 정상이지만 정상적으로 이름이 출력된 걸 볼 수 있다.
여기서 우리는 프로토타입 체인이라는 개념을 알 수 있다.
- olaf.getName 을 실행하게되면 자기 자신에서 먼저 getName 이라는 함수를 찾으려 할 것이다.
- 하지만 getName 은 존재하지 않는다. 이 때 Person 과 연결된 프로토타입 링크를 찾아가게되는데, Person 은 getName 이라는 메서드를 가지고 있다. olaf 는 해당 메서드를 사용하게된다.
- 이처럼 자신의 영역에서 부모 프로토타입 영역으로 올라가면서 찾는것을
프로토타입 체인이라고한다.
이런 개념을 이용하면 class 와 같이 코드를 작성 할 수 있고, 상속 또한 가능하다. 또한 중복된 함수들을 프로토타입 영역에 넣어 메모리를 효율적으로 관리 할 수도 있다.
